
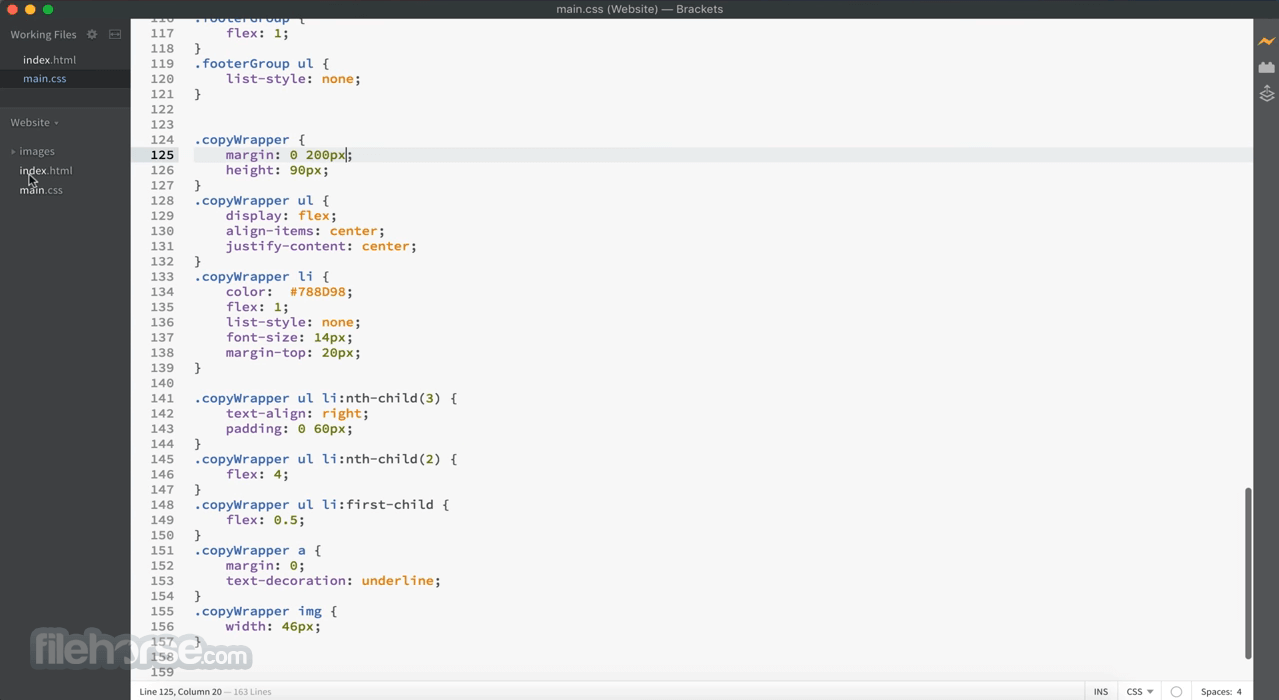
You can also choose from some of the previous versions that have been released, if you wish, but normally you would be looking for the latest version. You simply need to visit the developers page to find the latest version of brackets. It’s time to see how the brackets download process works. As you can see, brackets is very easy to install and will not demand a lot from your machine. On the other hand, brackets for Mac will require at least Mac OS v10.6, v10.7 or v10.8 in addition to the requirements Windows users have. In terms of space, you’re only going to need 200 MB for brackets. It is recommended that you have at least 2 GB of RAM available for live development. If you are installing brackets for windows, you should ensure you have at least the Pentium 4 Intel Processor, a Windows 7 or Windows 8 operating system, as well as a total of 256 MB with the RAM memory. Keep in mind that there are different system requirements based on the operating system you would like to install brackets on. One of them, called Extract for Brackets, already comes integrated in the app, and lets you export the formatting information to a PSD file for Photoshop, even though you need to create an Adobe account to do it.5.2 Brackets Alternatives System Requirements Needed To Run Brackets It's functionalities can also be expanded by using extensions from third parties. One of the most interesting features it has is the dynamic preview mode, in which you can open your project on a browser and see every modification you do in the source code in real time.

You can organize all the elements in your project in a category tree, where the code and graphics are integrated. It can automatically detect code to help you with the writing, indentation, and coloring to identify segments.


It's an open source application that has a clear interface. It offers different tools to make the process of web creation faster, and improve the conversion from the graphic editor to its interpretation in the language used.

Brackets is a code editor for HTML, CSS, and JavaScript, developed by Adobe, and it tries to take that road. One of the roads to take in modern web development is unifying and creating connections between design and implementation.


 0 kommentar(er)
0 kommentar(er)
